I am currently seeking graduate and undergraduate students - email me to join the lab!
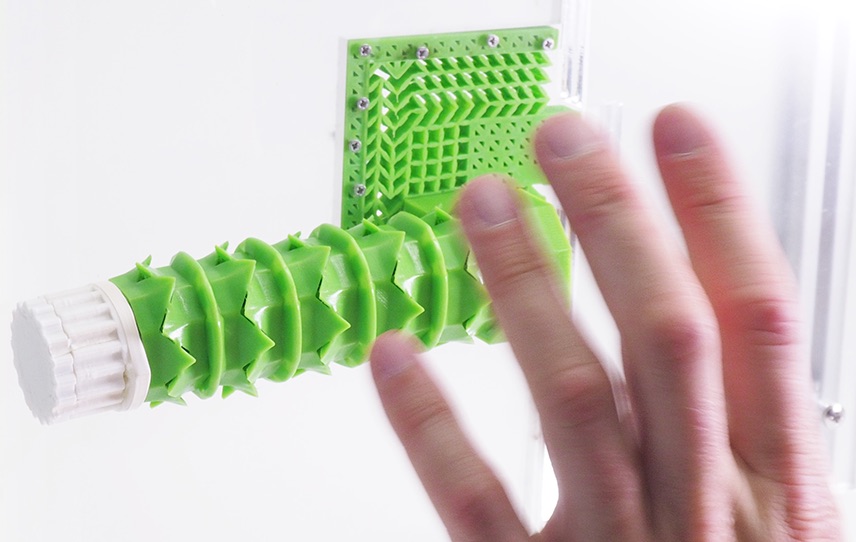
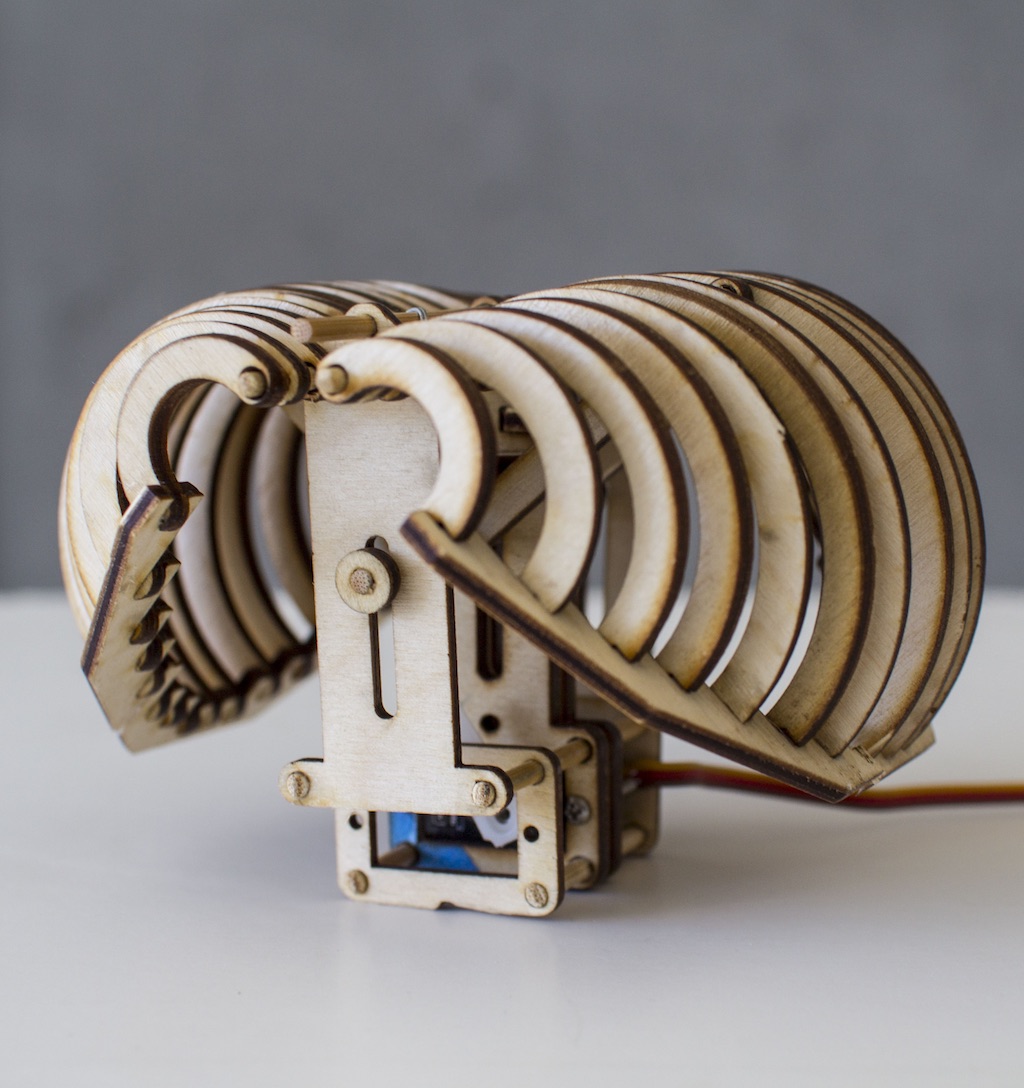
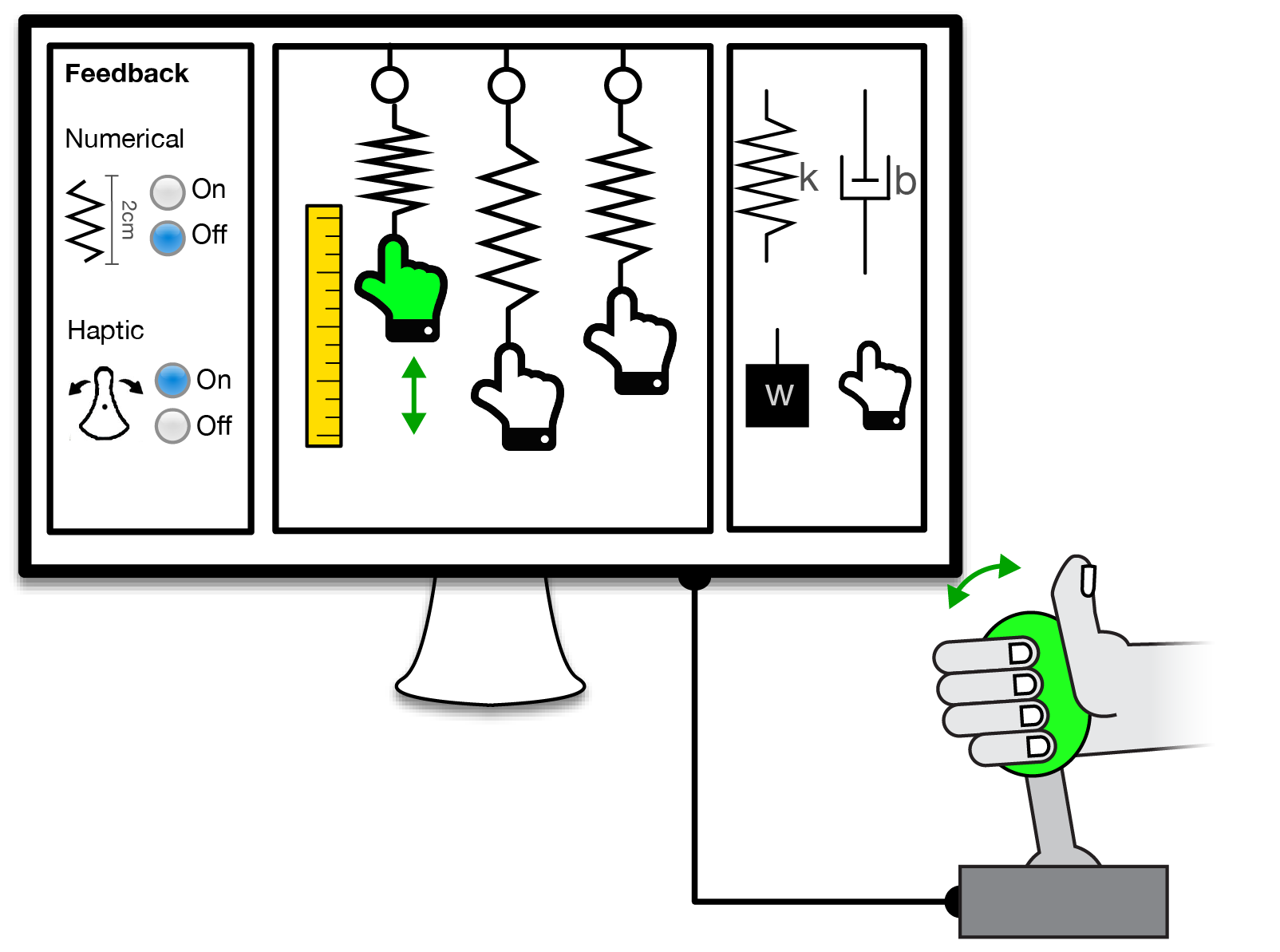
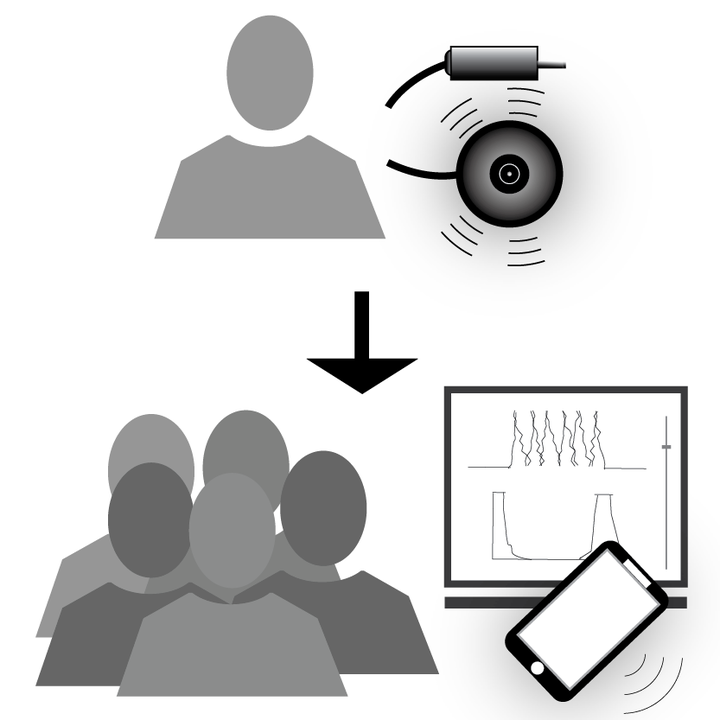
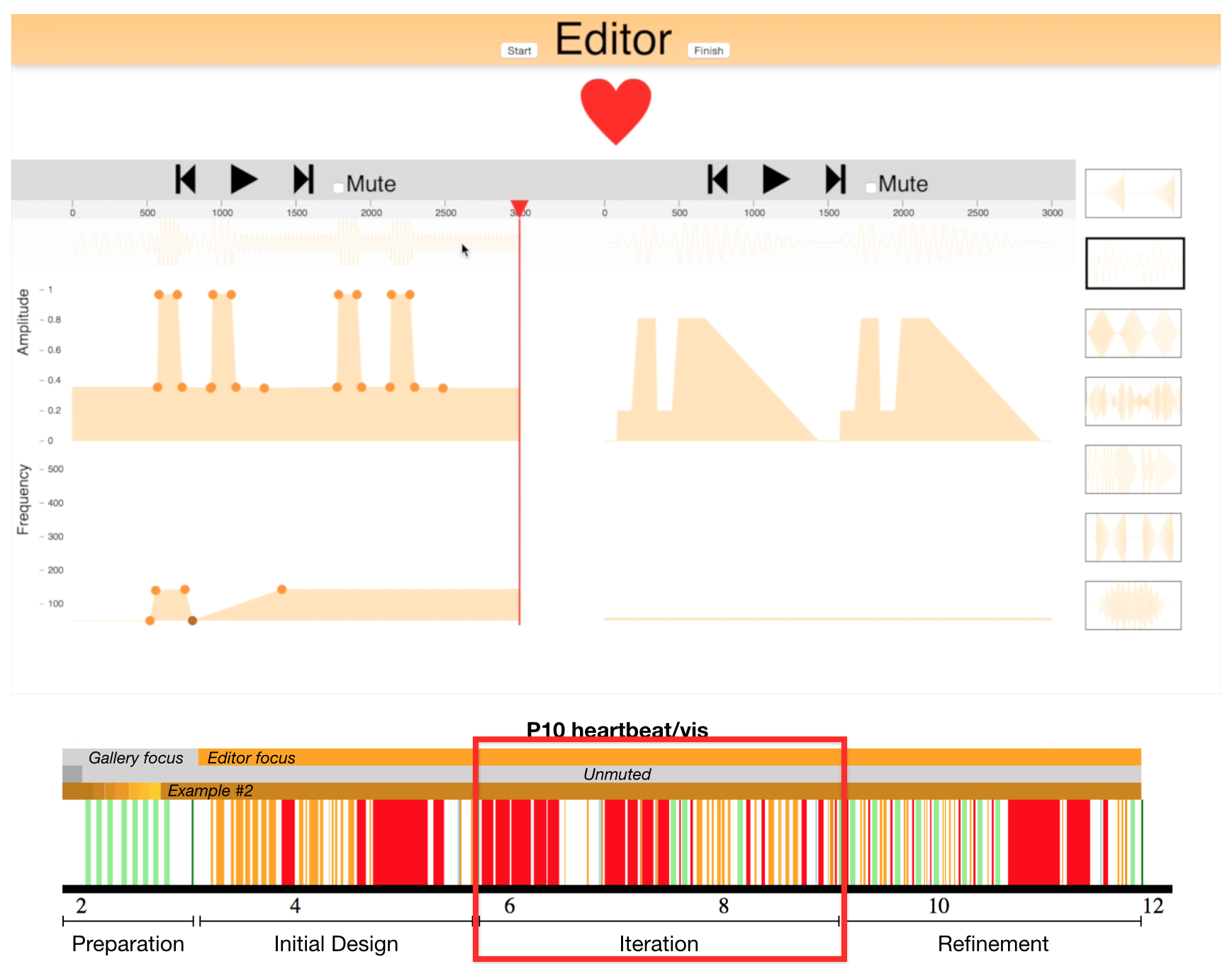
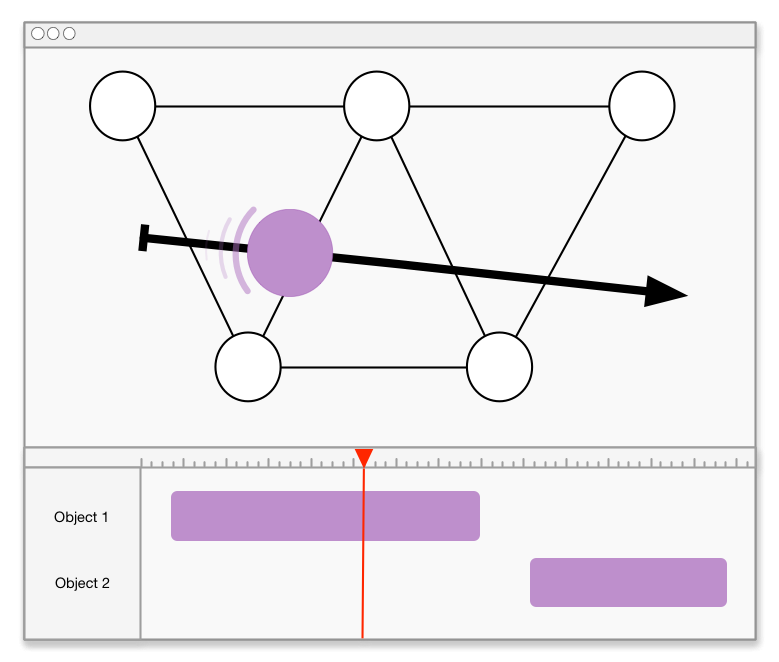
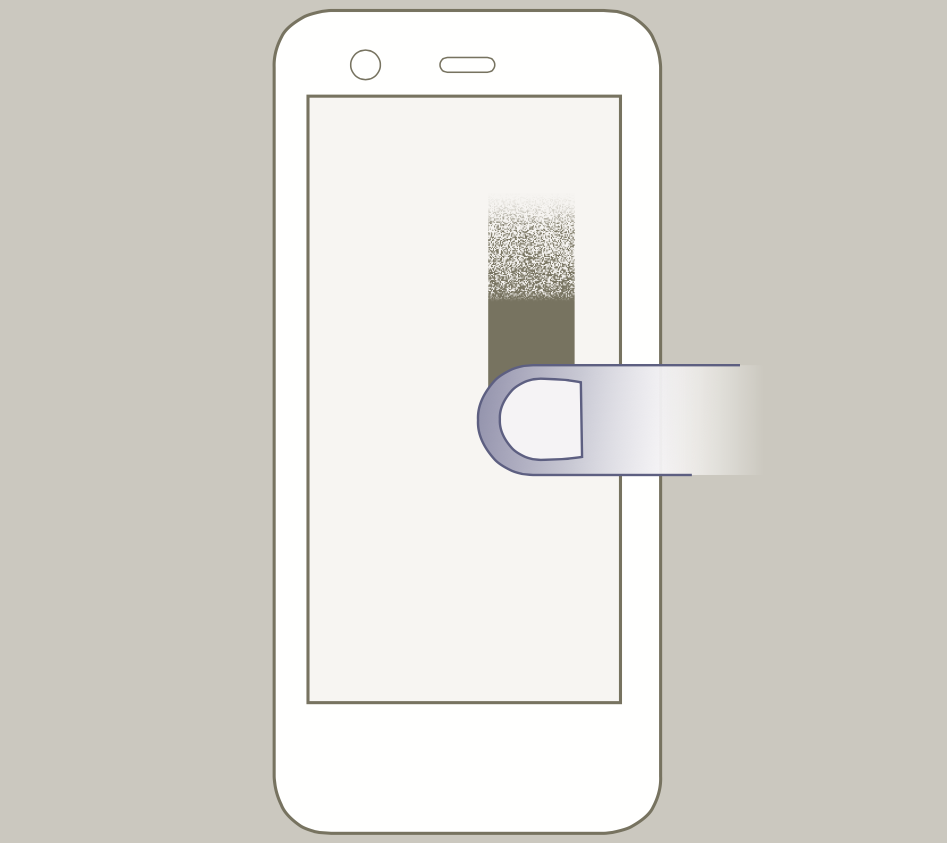
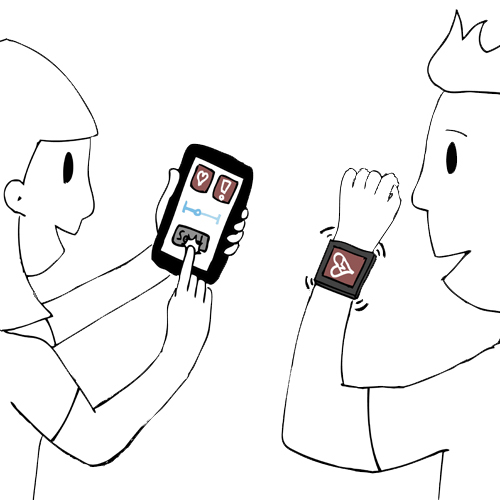
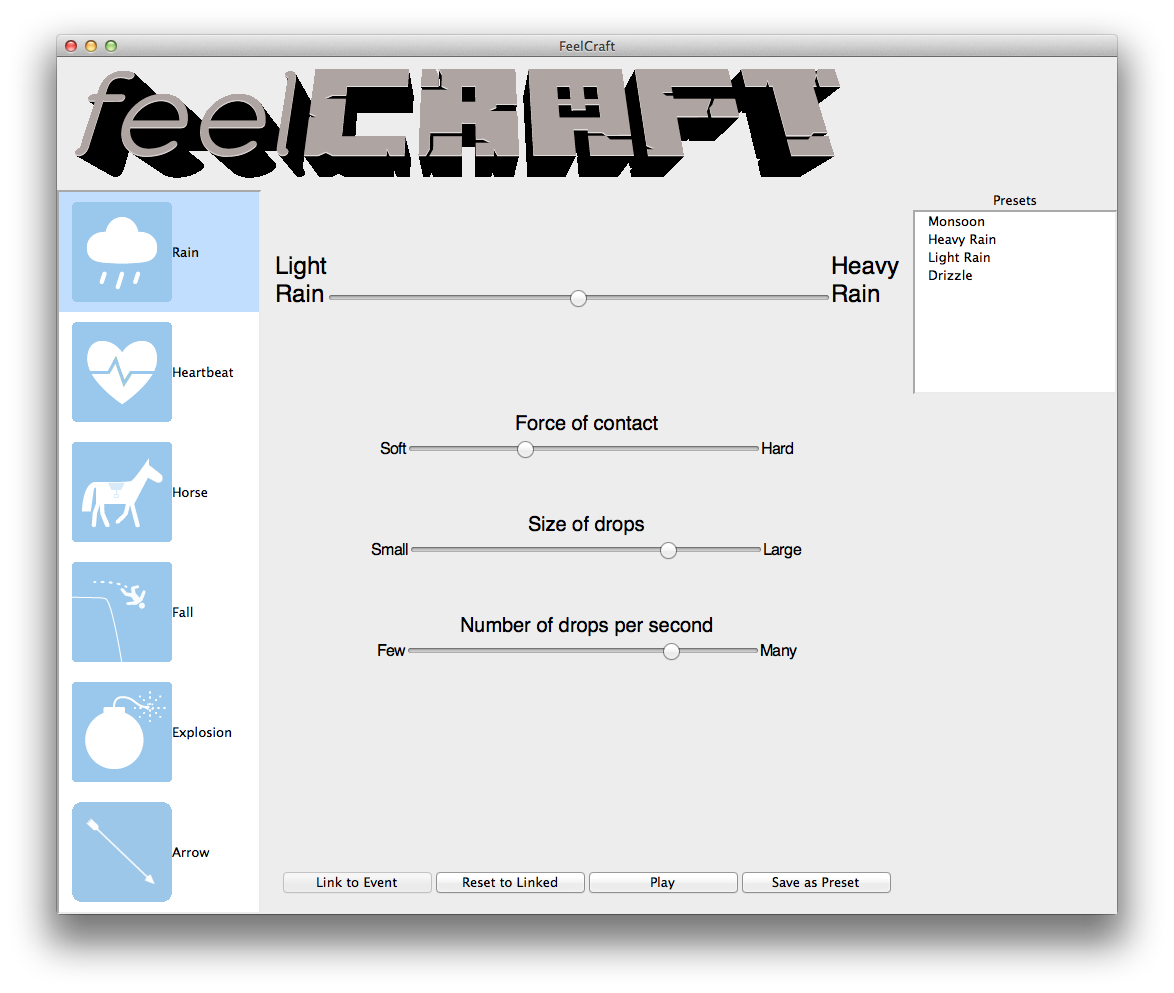
I research Human-Computer Interaction, specifically, what I call Haptic Computing. Haptic technology engages the sense of touch by providing physical feedback to users. I argue that the limiting factor for haptic technology is the lack of computing tools – systems that enable the large-scale creation, deployment, and study of haptic feedback. Without these tools, haptic technology will be limited to small, in-lab studies and slow deployment into commercial applications. My long-term goal is a suite of haptic computing tools to assist the creation, deployment, and study of haptic technology.If you would like to meet with me, please request one of my available meeting times.